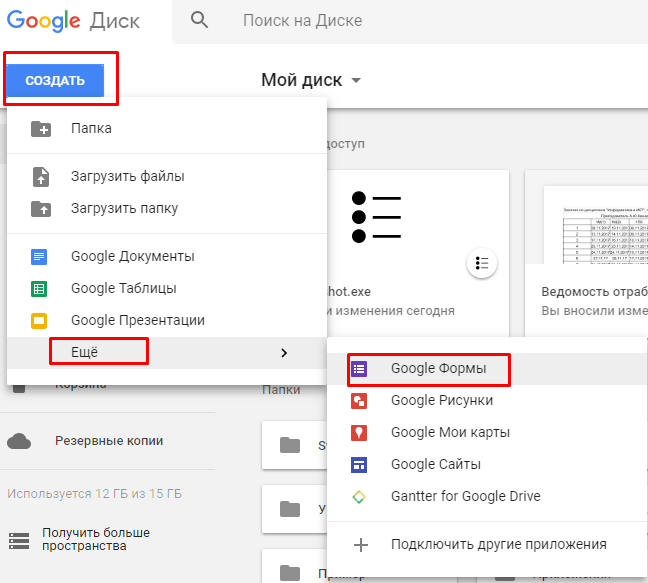
Как сделать скрипт в форме

Написать скрипт, который сохраняет введенную информацию в файл на сервере в формате json
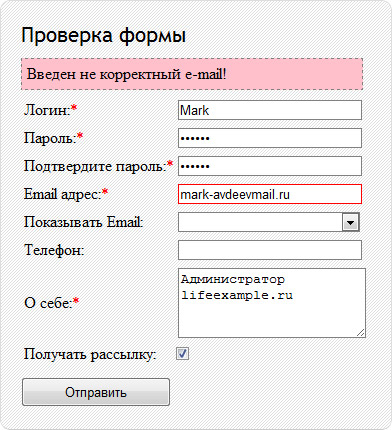
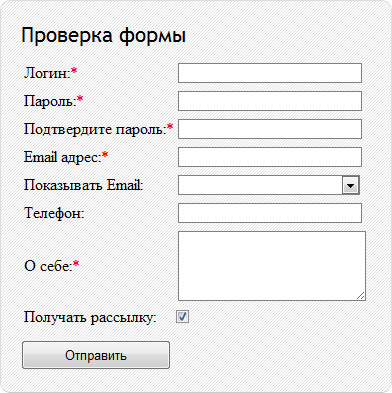
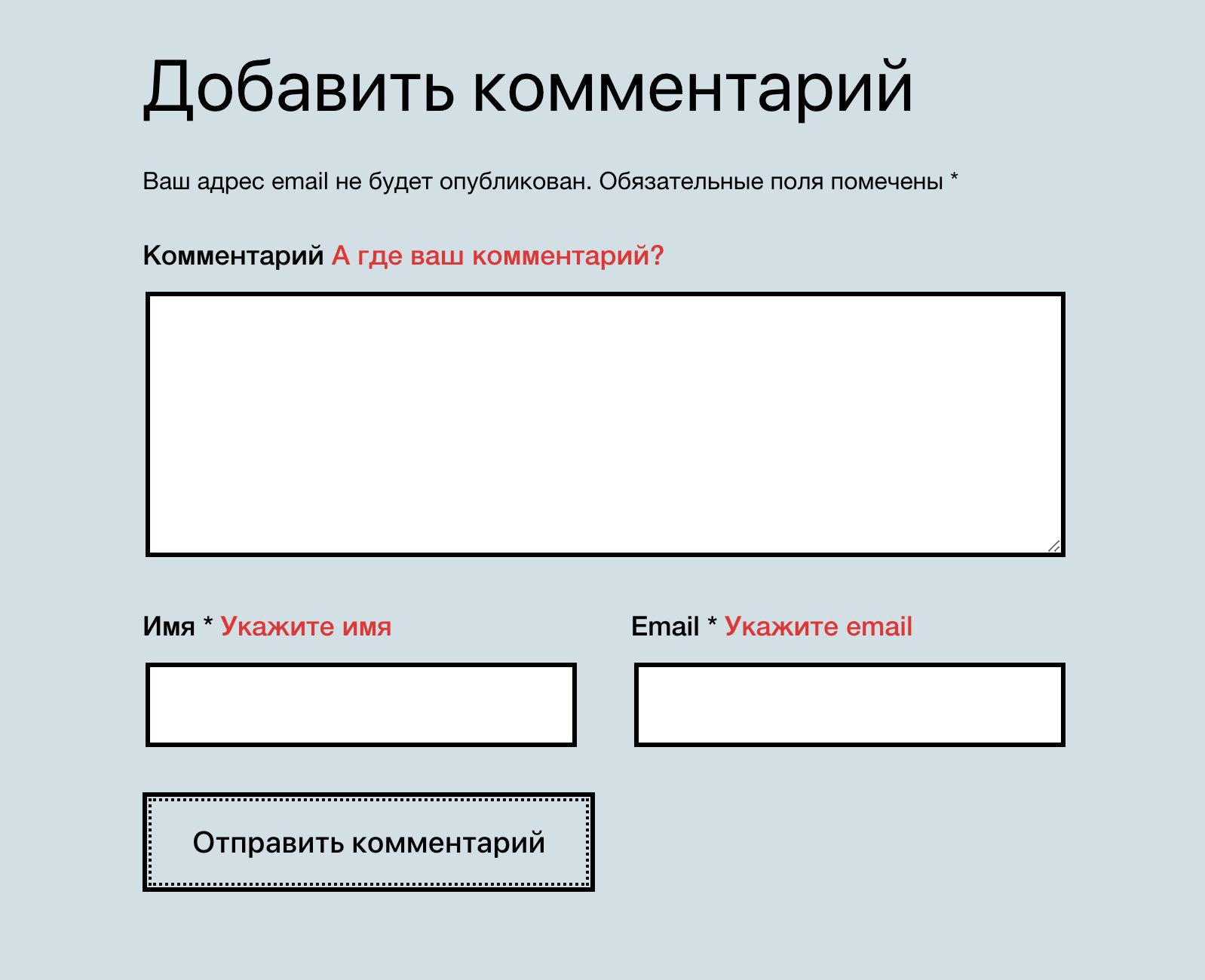
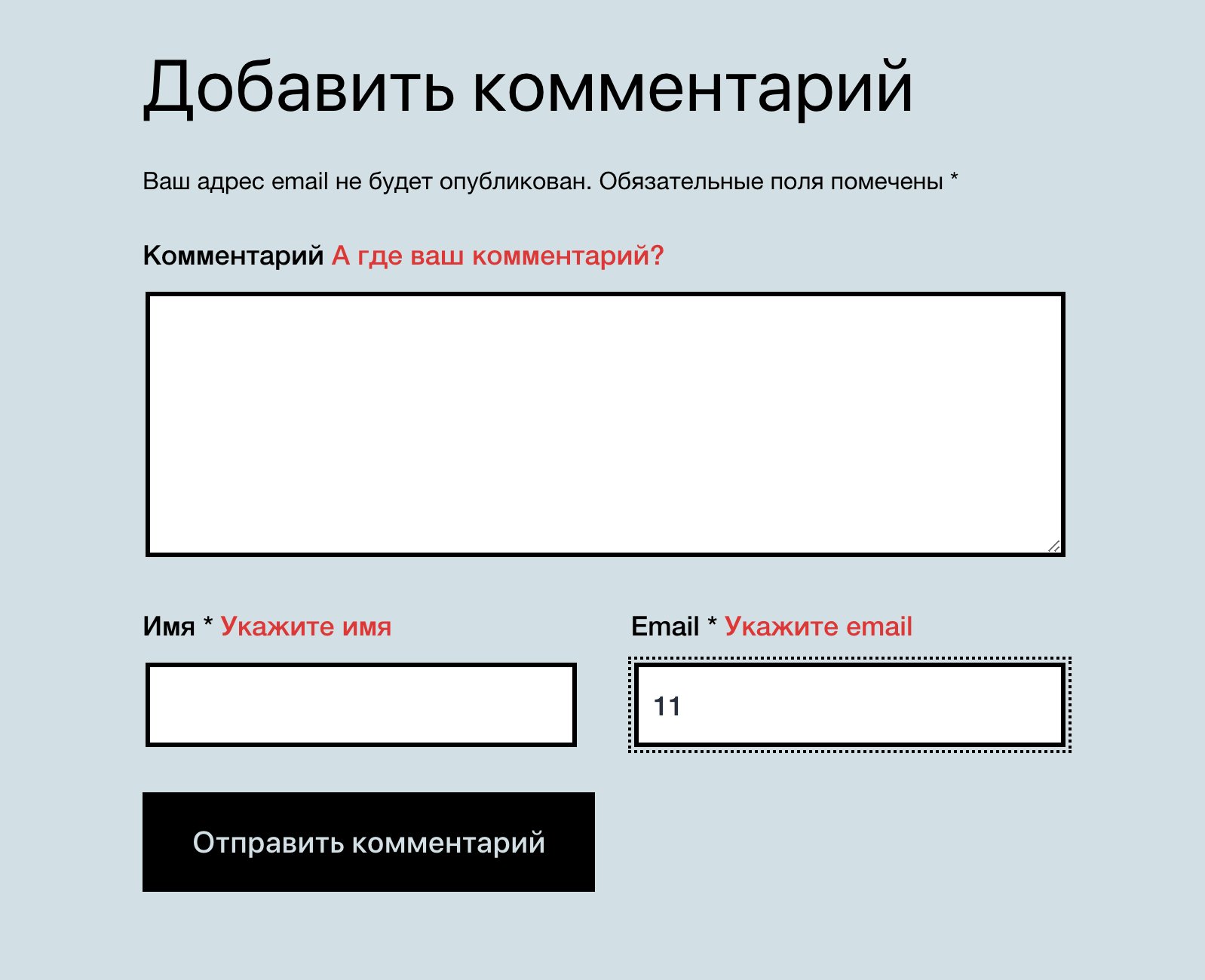
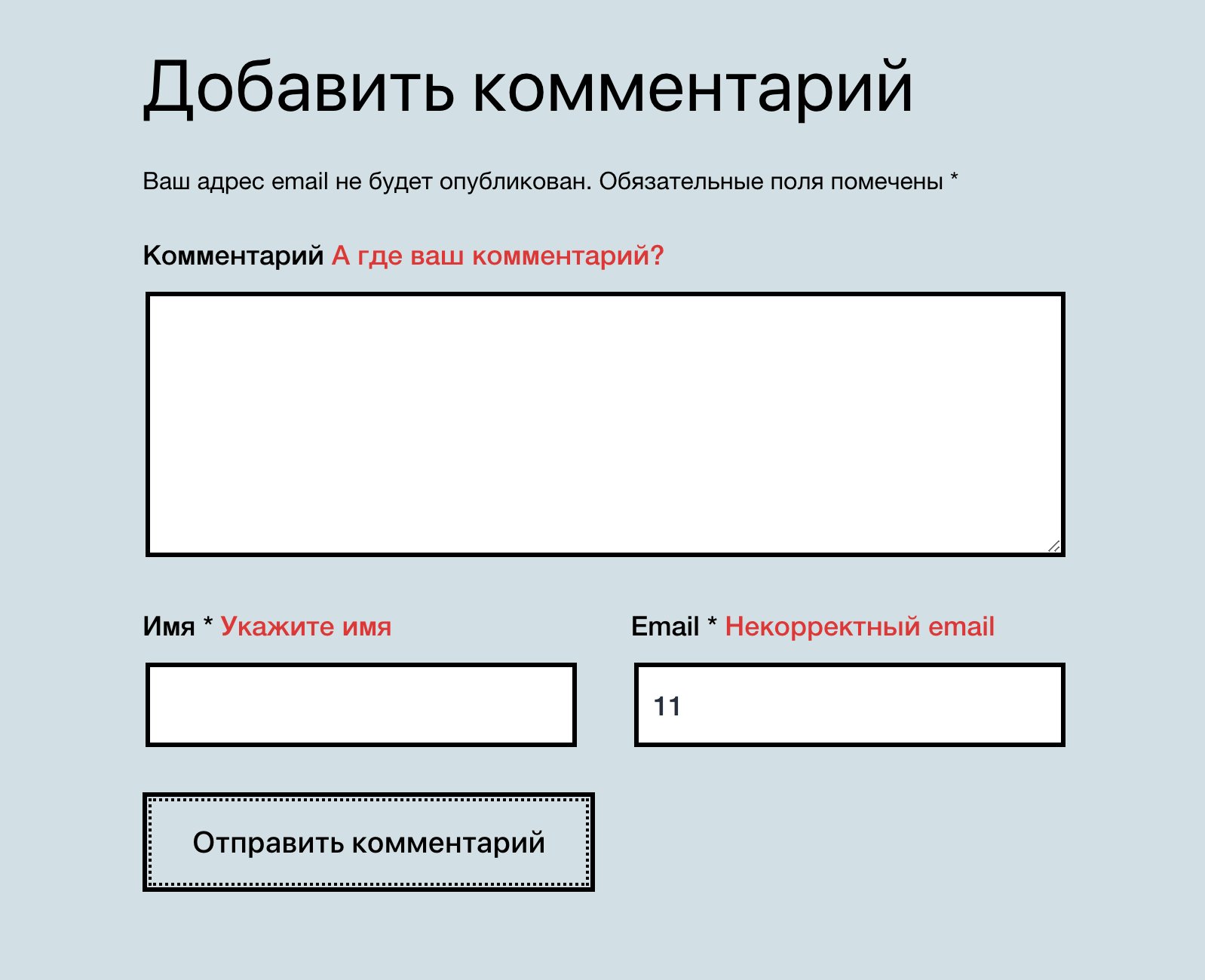
Событие onclick возникает при щелчке левой кнопкой мыши на элементе, к которому добавлен атрибут onclick. В данном примере при щелчке по кнопке формы срабатывает событие onclick и идет вызов функции с именем isEmail , которая проверяет, корректно ли введен адрес электронной почты. При этом справа от поля выводится сообщение об ошибке или наоборот, правильности ввода данных. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck. Так и результат сразу увидят.









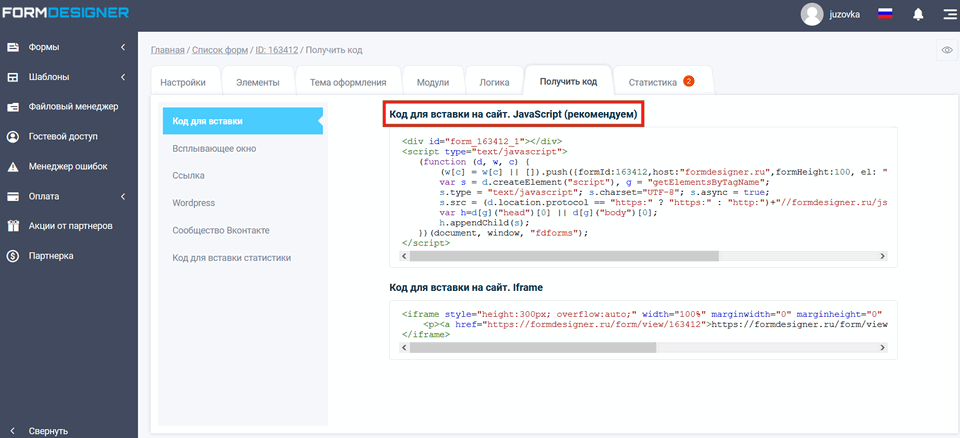
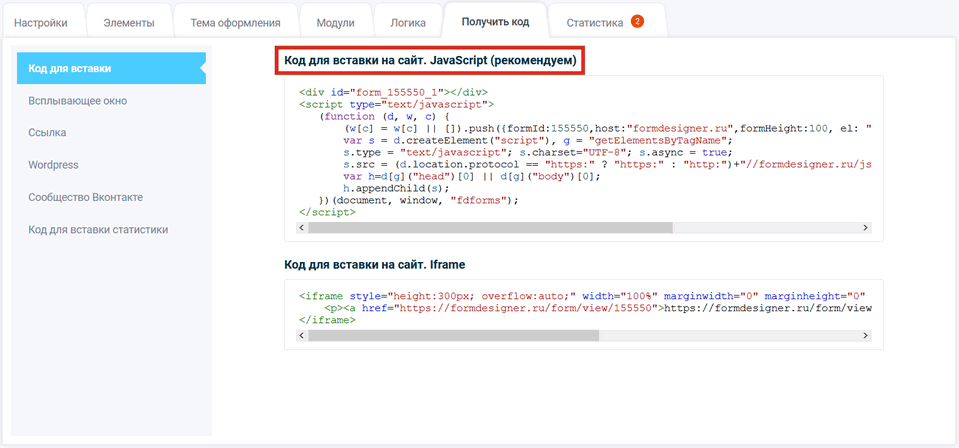
Эта страница была переведена с английского языка силами сообщества. Это логический атрибут, указывающий браузеру, если возможно, загружать скрипт, указанный в атрибуте src , асинхронно. Предупреждение: Атрибут async не будет оказывать никакого эффекта, если атрибут src отсутствует. Обычные элементы тега script передают мало информации в window. Чтобы разрешить ведение журнала ошибок сайта, которые используют отдельный домен для статических файлов например, изображение, видео-файл, CSS-стили или Javascript-код , используйте атрибут crossorigin.











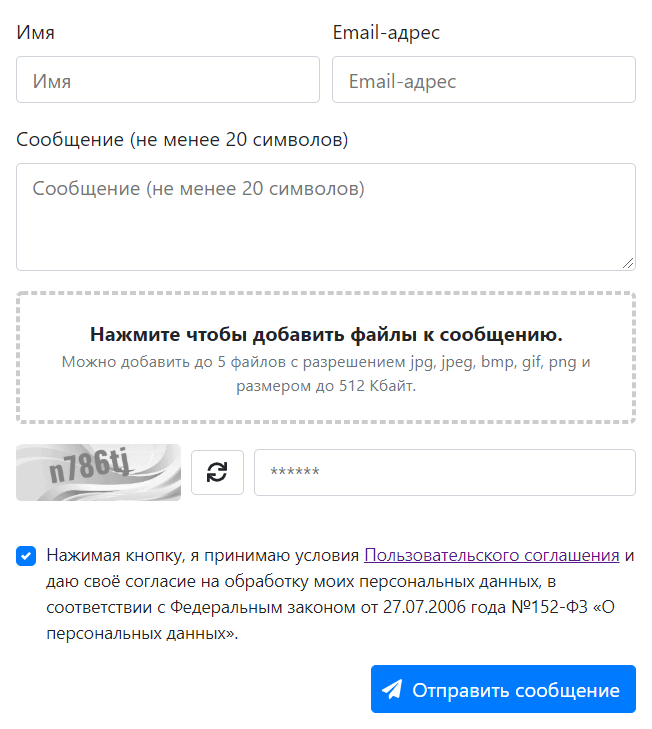
Здравствуйте уважаемые читатели! Мой блог стали часто находить по запросам связанным с формой обратной связи , а ещё я стал оставлять ссылки на тематических форумах людям, которые просили подсказать им хорошую форму обратного звонка для их сайта. Так вот эти события заставили меня отложить все свои дела и написать обещанную статью о том, как же сделать свой собственный анти-спам для этой или любой другой формы обратной связи.